So I've been dabbling for a while in HTML5 game development, specifically using the Phaser framework. I've been documenting my progress offline for a few weeks and I'd like to post this online at some point...
For now though, I wanted to write a post about using Phaser’s particle emitter to create an explosion effect that I think’s worked out really well.
The effect combines a single explosion animation, with a particle emitter to make multiple semi-random explosions which really beefs up the effect.
The graphics I’ve been using for B-Type came from GameDevMarket and along with the space shooter pack I purchased came a simple explosion animation that looks like this.

It’s nice enough, but doesn’t really have the impact I was hoping for.
My idea was to fire off several of these explosions, one after the other. I could probably do this by creating a group, adding the explosion animation and using the timer to spawn new instances of the explosion sprite in quick succession with a bit of randomising logic to place them around the collision area...
but wait, isn’t that basically what particles are?
There’s a comprehensive particle system shipping with Phaser, and an even more complex one available as a plugin, so I thought this should be an easy challenge.
Unfortunately, I found it difficult to get any information about using animations as the individual particles. I’d have thought that I could simply add an animation to the particle emitter and have it play as particles are spawned – however, Phaser wasn’t having any of that!
Looking around the forums I found that I could loop through the particles, adding an animation to each, but that didn’t seem to work very well either,
What I landed on was creating a custom particle class, adding and playing the animation on the onEmit function.
explosionParticle = function(game, x, y, key, frame) {
Phaser.Particle.call(this, game, x, y, key, frame);
}
explosionParticle.prototype = Object.create(Phaser.Particle.prototype);
explosionParticle.prototype.constructor = explosionParticle;
explosionParticle.prototype.onEmit = function() {
this.animations.add('explosion', Phaser.Animation.generateFrameNames("explosion_", 1, 11, ".png", 2));
this.animations.play('explosion', 20, false, true);
}
// Player explosion
playExplosionAdvanced = function(x, y) {
emitter = game.add.emitter(x, y, 6);
emitter.particleClass = explosionParticle;
emitter.makeParticles('explosion');
emitter.width = 20;
emitter.height = 20;
emitter.minParticleScale = 0.5;
emitter.maxParticleScale = 3;
emitter.minParticleSpeed.set(0, 0);
emitter.maxParticleSpeed.set(0, 0);
emitter.gravity = 0;
emitter.start(false, 2000, 50, 6);
}
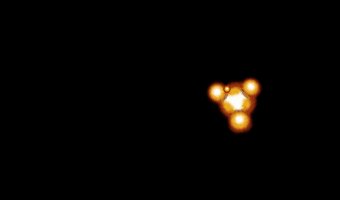
The emitter creates six explosion animations using a random scale and position, within very tight parameters. The emitter.start function is set to output the explosions every 50ms.
I’m sure you’ll agree, the result looks much better!

You can see this technique in action on the demo page.
Comments